はじめに
この記事では前回の記事で少し説明したEmmetに関して紹介していきます。
Emmetを使いこなすことができれば作業効率は格段にあがります。
この記事を読む方の中には、「Emmetってなんだろう?」と思う方もいるかと思います。
なので前回の記事を読んでいない方は、まず読んでみてください。
目次
爆速コーディング! よく使うEmmet一覧
事前準備
Emmetはある特殊な記述をした後にTabもしくはEnterを押すことで使用できます。
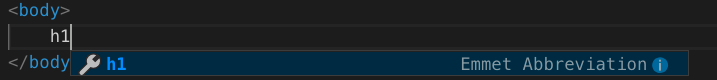
例えば、<h1></h1>を記述する場合、

この状態でTabもしくはEnterを押せばOKです。
HTML編
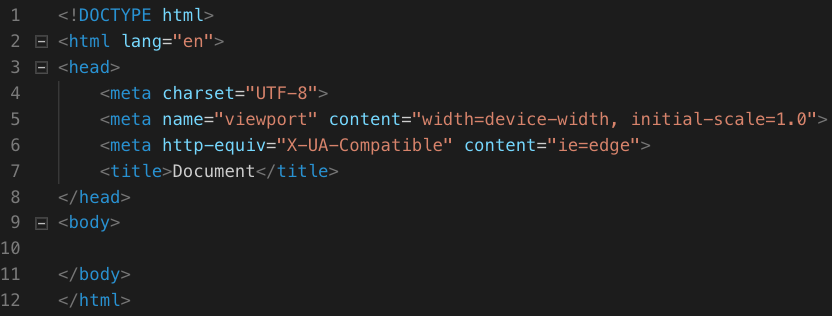
ひな形
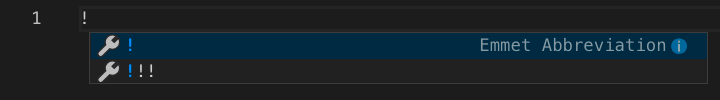
!もしくはhtml:5


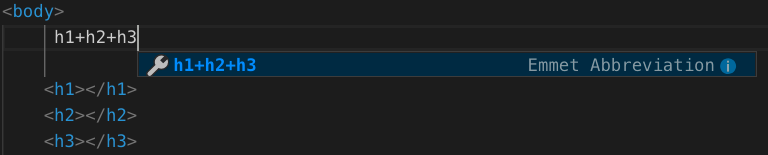
要素+要素 (隣接)
例 h1+h2+h3

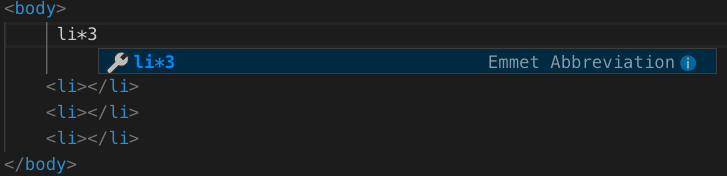
要素*数字 (複製)
例 li*3

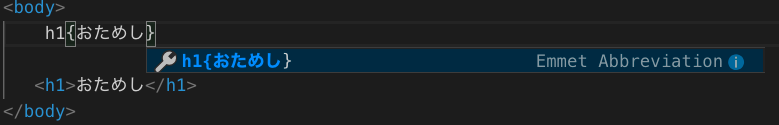
要素{文字}
例 h1{おためし}

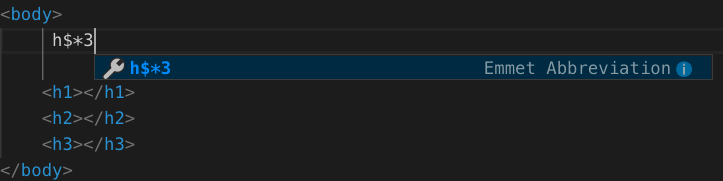
$ (連番)
例 h$*3

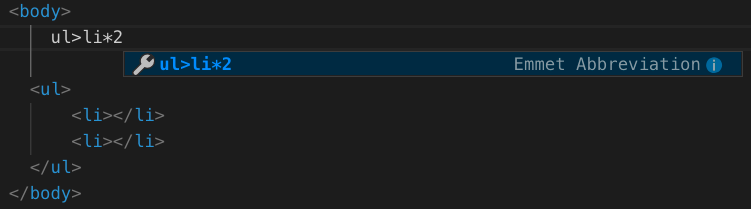
要素>要素 (ネストした要素)
例 ul>li*2

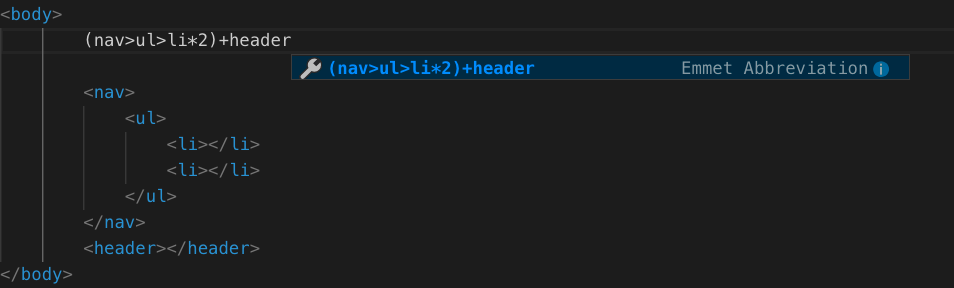
(計算) (まとめて計算)
例 (nav>ul>li*2)+header

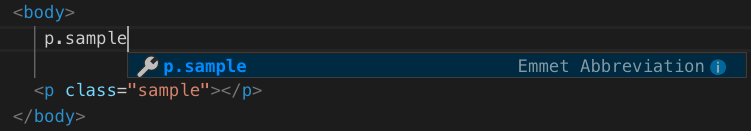
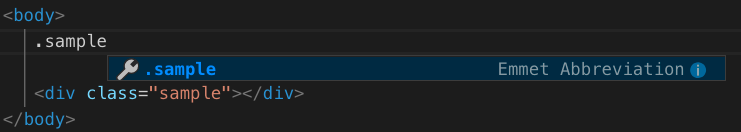
要素.名前 (class)
例 p.sample

div以外の要素ではこのルールでEmmetが使えます

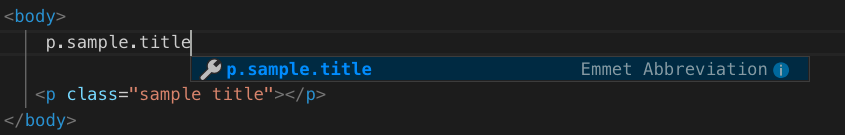
要素.名前.名前 (複数class)
例 p.sample.title

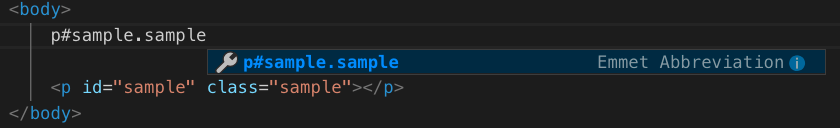
要素#名前 (id)
例 p#sample.sample

CSS編
CSSのEmmetは基本的にはプロパティの頭文字や途中の文字を入力することで使えます。
入力した内容から部分一致でプロパティを表示してくれます。
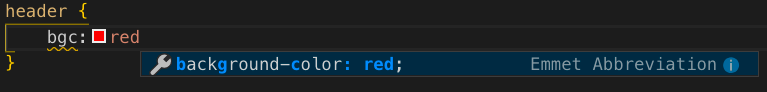
例 bgc→background-color
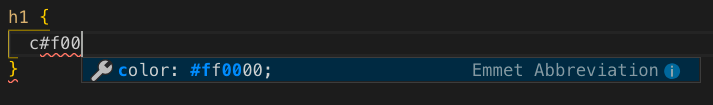
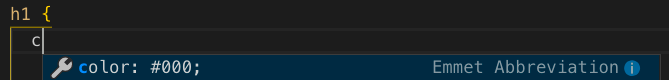
c#f00 (color)

colorでは色を指定しない場合、初期値#000が使用されます。

他にも、c:blueでcolor:blue;を作ることができます。
bgc#f00 (background-color)

color同様、複数記述方法があります。
何も色を指定しない場合、初期値#fffが使用されます。
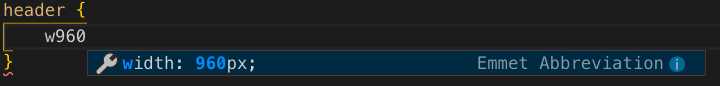
w〇〇 h〇〇 (width:〇〇px height:〇〇px)

pxを打たなくても数字を打つだけで自動でpxになります。
もし他の単位を使う場合は数字の後に単位を打てばOKです。
例 w100%→width:100%;
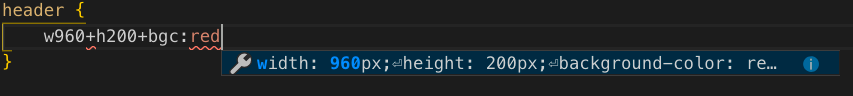
w〇〇+h〇〇+bgc#〇〇 (プロパティの足し算)

プロパティを +(プラス)に続いて記述することで一度に複数プロパティのEmmetを使うことができます。
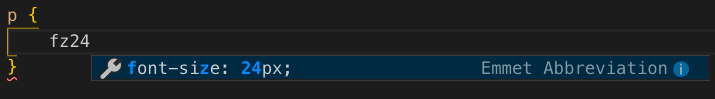
fz〇〇 (font-size)

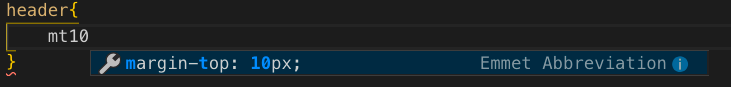
m〇〇 p〇〇 (margin:〇〇px padding:〇〇px)
marginやpaddingには2パターン記述方法があります。
margin-top:〇〇など個々で1方向指定する場合margin:〇〇で同時に4方向指定する場合
margin-top:〇〇など個々で1方向指定する場合

margin-top→mt margin-bottom→mbのようにmarginの頭文字mと方向の頭文字を記述することで指定ができます。
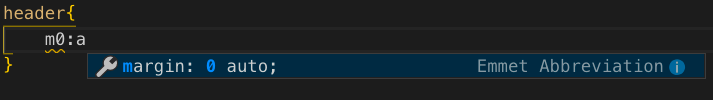
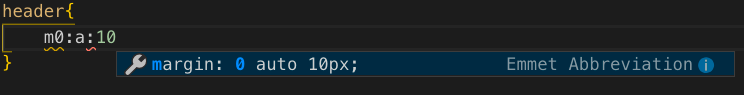
margin:〇〇で同時に4方向指定する場合


例えばmargin:0 autoとしたい場合、1個目の数字はすぐ横に記述し、2個目以降の数字は :(コロン)を挟んで記述することでEmmetを使えます。
もしくは -(ハイフン)でも代用できます。
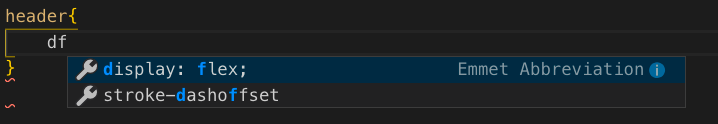
d〇〇 (display:〇〇)

displayの場合、displayの頭文字dとblock,flex…etc それぞれの頭文字を記述することでEmmetが使えます。
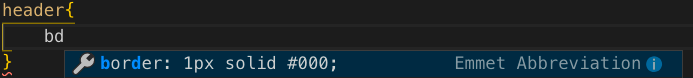
bd (border: 1px solid #000)

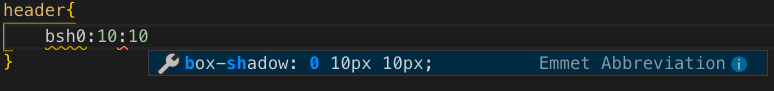
bsh〇〇 (box-shadow:〇〇)

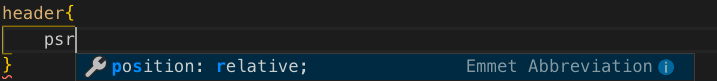
psr psa (position:relative position:absolute)

relativeとabsoluteそれぞれの頭文字で使い分け可能
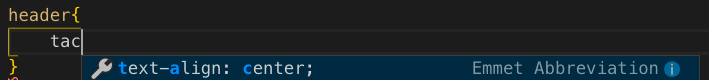
tac (text-align:center)

まとめ
今回はEmmetの中でよく使う種類のみピックアップしました。
これを覚えるだけで今までより何倍も、楽に、早くコーディングができるでしょう。
Emmetは他にもたくさん存在するので、気になる方は「Emmet チートシート」で検索してみてください。



