駆け出しエンジニア勉強会について
駆け出しエンジニア勉強会とは、
プログラミング未経験でも参加できる初学者向けの勉強会です。
- 開催頻度:2週間に1回
- 開催時間:3時間半
- 開催場所:株式会社Wemotion(※池袋駅、東池袋駅近く)
- 料金:無料
2019年2月から始まり、今回は第4回目の開催となります。
はじめに
昨日(2019/04/07)、駆け出しエンジニア勉強会を開催いたしました。
申し込みの時点から過去最高の応募があり、当日も大盛況でしたのでプログラミングの勉強会が気になる方はぜひご覧ください。
概要
今回は『プログラミングとはなにか?』というところから『HTML5/CSS3を扱ってWebサイトのレイアウト制作』をする内容でした。
そこで、レイアウト制作をするまでに学べることをざっくりとまとめてみました。
- エディタのVScode(https://code.visualstudio.com/)に使い慣れよう
- それぞれの要素の仕組みを理解しよう
- Emmetを使って、HTML5/CSS3を爆速でコーディングしてみよう
- 簡単なCSSアニメーションを学んで実践してみよう
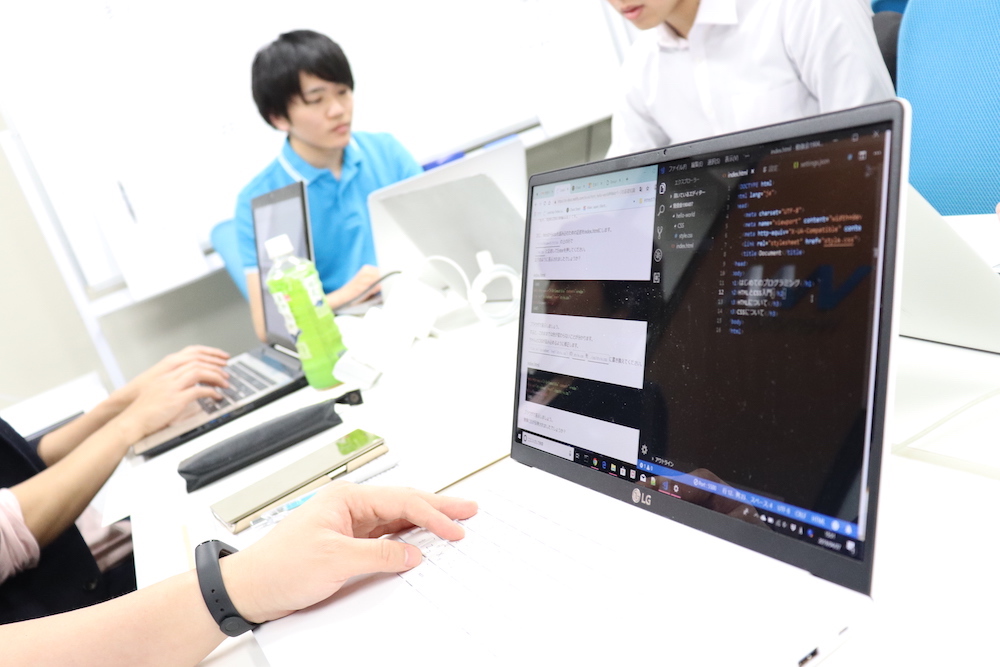
雰囲気

WEBページがどういうものなのか、どうやって作られているものなのか仕組みを理解することは大切ですよね。

わからないことがあってもすぐ聞けるので、安心して学習できますね。

はじめて使う人もいましたが、インストール方法から使い方までわかりやすく説明しています。

これから本格的に学ぶ人にとっては参考になる話ですね。

テキストを振り返ることで更に理解を落とし込めますね。

基礎的な学びは非常に大切ですよね。

皆さん集中して学習している様子が見られます。
参加者の声(アンケートから引用)
このような勉強会には、どのくらいのペースで参加されていますか?
- 初参加・・・12名
- 月3回以上・・・1名
という結果になりました。
ほとんどの人が、勉強会に初参加ですね。
それだけ、初学者や未経験向けの勉強会が少ないのでしょうか。
今回の学習をもとに、これからもプログラミングの勉強を続けて欲しいです!
勉強会に参加した主な理由を教えてください。
- VSCやエメットを使ってコーディングの勉強がしたかったので。
- (なんでもいいので笑)技術を学びたかったため。
- 知識を深めたかった為
- エンジニアになるための勉強会に参加したかったから
- 先輩の紹介でプログラミングに興味を持ち始めたから。
- プログラミングをやってみたかったから
- HTML、CSSを学び、成果物に活かしたかったため。
- 独学では流石に知識が偏ってきたので、初心にかえるため
- 転職活動のため
- 興味があったから
- webプログラミングの知識をつけるため。
- 普段マーケティングのweb広告運用をやっていたので、HTML/CSSについての知識が欲しかったため。
- キャリアアップのため
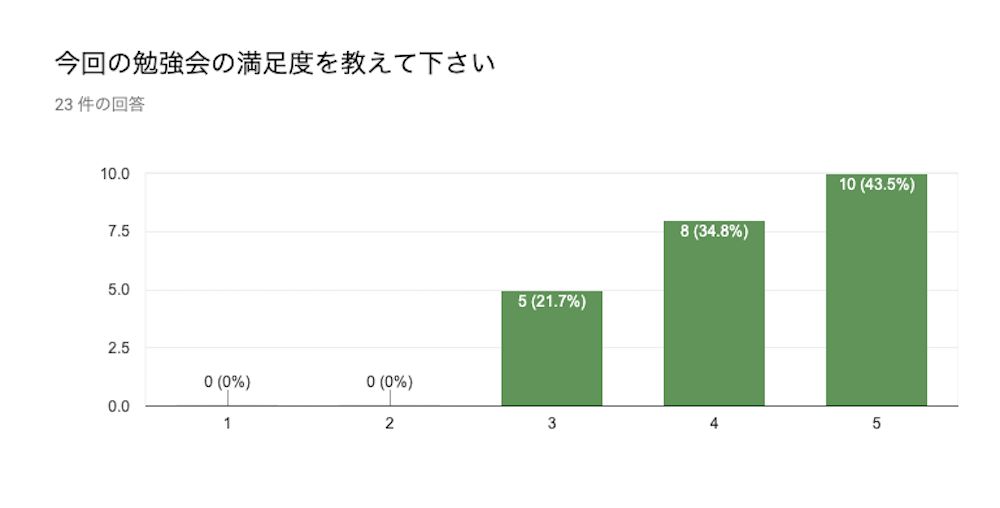
勉強会の満足度を教えてください。(5段階評価)
- 満足度1・・・0票
- 満足度2・・・0票
- 満足度3・・・4票
- 満足度4・・・5票
- 満足度5・・・4票
という結果になりました。比較的、満足度は高めでしょうか。
因みに今まで開催してきた駆け出しエンジニア勉強会の満足度はコチラです。

おわりに
勉強会に参加してくださった皆さまありがとうございました。今後は新しい勉強会のコンテンツを増やしていく方針です。今回得られた学びを今後の学習に役立てていただけると幸いです。
また、勉強会に興味ある方は『#駆け出しエンジニア勉強会』でTwitter検索するか、イベントページのConnpassから『株式会社Wemotion』のグループをフォローしていただけると今後のイベント開催時に通知が届くと思いますのでチェックしてみてください。



