目次
駆け出しエンジニア勉強会について
駆け出しエンジニア勉強会とは、
プログラミング未経験でも参加できる初学者向けの勉強会です。
- 開催頻度:2週間に1回
- 開催時間:3時間半
- 開催場所:株式会社Wemotion(※池袋駅、東池袋駅付近)
- 料金:無料
先日(2019/04/21)、駆け出しエンジニア勉強会を開催いたしました。2019年2月から始まり、今回は第5回目の開催となります。
勉強会の内容
今回は『プログラミングとはなにか?』というところから『HTML5/CSS3を扱ってWebサイトのレイアウトを制作』する内容でした。そこで、レイアウトを制作するまでに学べることをざっくりとまとめてみましたのでご覧ください。
- エディタのVScode(https://code.visualstudio.com/)に使い慣れよう
- それぞれの要素の仕組みを理解しよう
- Emmetを使って、HTML5/CSS3を爆速でコーディングしてみよう
- 簡単なCSSアニメーションを学んで実践してみよう
雰囲気


オリジナルのテキストも参考に使いつつ進めています。

表面上の理解で終わらせない為にも、実践形式の勉強が大切ですよね。

プログラミングの基礎固めは非常に大事なので、中途半端に進めないように気をつけています。

学習している言語や作っているプログラムなど、普段の学びをアウトプットしているようでした。
参加者の声(アンケートから引用)
このような勉強会の参加ペースを教えてください
- 初参加・・・5名
- 月1回〜3回・・・3名
今回も初めて勉強会に参加した方が多かったようです。
connpassなどのエンジニア向けイベントは毎日開催されているので要チェックですね!
勉強会に参加した主な理由を教えてください
- マークアップ言語を体験してみたかったため
- HTMLCSSの公開方法や簡単になる文法を知りたかったからです。
- プログラミングの知識はこれから必要不可欠になってくると感じているから。
- 勉強したかった
- フロントエンドが苦手なため
- プログラミングの勉強仲間を見つけようと思ったから。
- vscを使ってみたかったため。ネット上にアップするまでの流れを知りたかったため。
- htmlに不慣れなため
Visual Studio Codeを使ってみたかった方やEmmetの記述方法が気になっていた方が多かったようでした!
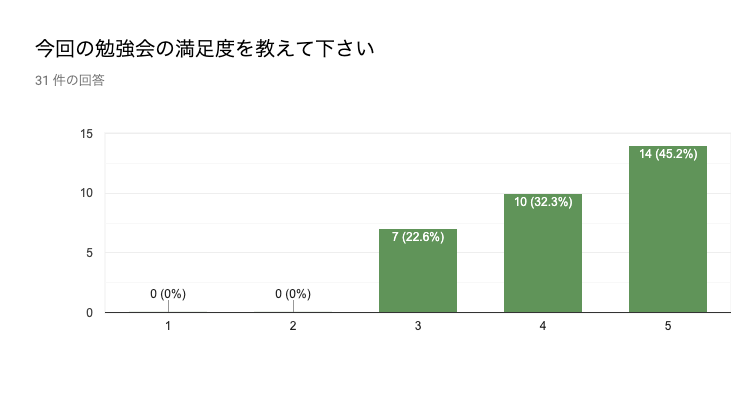
勉強会の満足度を教えてください(5段階評価)
- 満足度1・・・0票
- 満足度2・・・0票
- 満足度3・・・2票
- 満足度4・・・2票
- 満足度5・・・4票
今回も比較的満足度は高かったようです。
次回からは具体的に良かった点・悪かった点を聞いてみようと思います。

おわりに
勉強会に参加してくださった皆さまありがとうございました。今後は新しい勉強会のコンテンツを増やしていく方針です。今回得られた学びを今後の学習に役立てていただけると幸いです。
勉強会に興味ある方は『#駆け出しエンジニア勉強会』でTwitter検索するか、イベントページのConnpassから『株式会社Wemotion』のグループをフォローしていただけると今後のイベント開催時に通知が届くと思いますのでぜひチェックしてみてくださいね!



