はじめに
今回はマークアップの勉強をしている初学者向けにdisplayに関して解説をしていきます。
displayに関してあまり理解せず進んでしまうと、思ったように要素の配置などができなくなってしまいます。
また、応用編で紹介するflexはトレンドな技術なので、この機会に知識を深めましょう。
目次
- displayとは??
- display基礎編
- display応用編
- まとめ
displayとは??
displayは要素の表示形式を決めるためのプロパティです。
記述はdisplay:〇〇;のように書きます。
とは言っても“表示形式””という言葉では分かりにくいので、簡単に説明します。
元々要素(p,h1,div….etc)にはこのdisplayの種類が与えられています。
(なにかしらの属性を持って生まれてる、と思ってください)
<div>はblock、<a>はinlineという種類を初期設定で持っています。
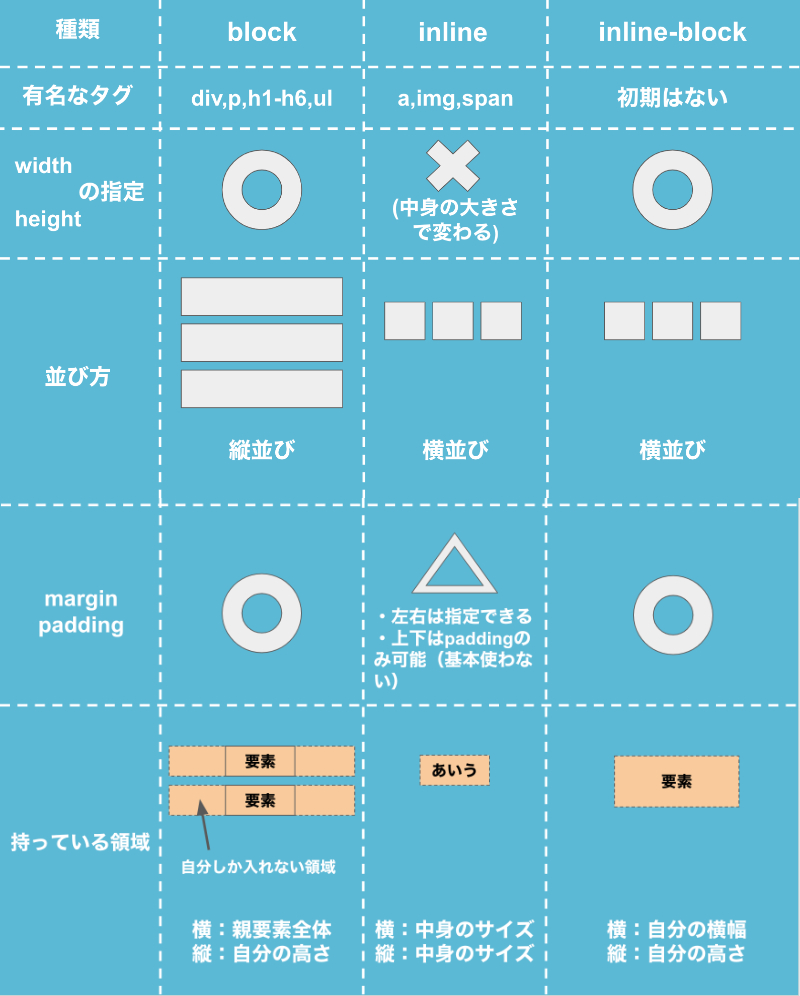
よく出てくる種類に関してまとめた次の図を見てみてください。
よく使う3種類のdisplay

いかがでしょうか??
種類ごとに、少し特徴の違いがありますよね。
つまり、それぞれの属性ごとに特徴があり、お互いにできること、できないことがあるのです。
この特徴に関して知っておかないと、表現したい内容が初期設定のdisplayでは表現できないかもしれませんよね!
それではこの3種類と表にはありませんが、noneも加えた4種類について大事なポイントのみ解説していきます。
display基礎編
block
みなさんが頻繁に使う<div>や<p>などはblock属性です。
たとえば<div>で複数個width,height,background-colorなどを指定して表示してみると、全て縦並びになっていませんか??
それをcssでfloatするなり、今時はflexを使って横並びにしますよね。
その縦並びの原因が実は、<div>がdisplay:blockだからなんです!
blockは人間が目で見えている領域は、自分でcssで決めたwidth,heightのサイズになっているのですが、実はそれ以外にも自分しか入れない領域を持っています。
図を見ていただけると書いてありますが、高さは決めたサイズ、横は親要素の端から端までを自分の領域としているのです!
inline
inlineで有名なタグは <a>ですね。<a>はすごい分かりやすい特徴をしています。
例題で少し見てみましょう。
シンプルに<a>でクリックできる文字を作成します。
<a href="#">ここをクリック</a>この場合のクリックできる範囲を見てみましょう。
すると、文字の範囲のみ押せますよね??
つまり、これがinlineの自分の領域の広さなのです。
inlineの特徴はwidthやheightでサイズ指定ができないこと。
大きさは中のもの(文字)のサイズで決まります。
そして自分がもつ領域の範囲もサイズと同じ広さになります。
inline-block
先ほどまでのblockとinline、この二つを合わせたような特徴を持つのがinline-blockです。
width,heightによるサイズ指定が可能であり、自分の領域は決めた範囲のみという便利なものです。
inline-blockにすることで<div>などの要素も横並びにすることができます。
筆者はよく<div>で作るボタンの中の<a>はinline-blockに変えてボタン全体をクリックできるようにしたりします。
none
今回表には載せませんでしたが、display:noneも頻繁にでてきます。display:noneを要素に使用すると、その要素は消えてしまいます。
そしてまたdiplay:blockなどを指定すれば元に戻ります。
よくアニメーションなどで一時的に要素を隠したい時に使用します。
この話になるとよく、visibility:hiddenも消えるじゃん!って人がいます。
その通りでどちらを使っても見えなくなります。
しかし少しだけ違いがあります。
display:noneは存在ごと消えるため、消えた要素の幅、高さも存在しなくなります。
visibility:hiddenの場合、見た目は消えますが、存在自体はしているので幅や高さはその場に残ってしまいます。
display応用編
flex
display:flexはよく使うので、ぜひこの機会に知らなかった人は覚えていただきたいです。
今までは要素を横並びにする際は大抵floatを使って無理やり要素を浮かせて並べていました。
しかし、floatは他の要素に影響を与えてしまうことから不便さを感じた人も多いのではないでしょうか。
(例えば、下の要素が回り込んでしまうとか、、、)
そこで今よく使われているのがこれから紹介するdisplay:flexなのです!
正直、flex関連の内容を覚えてさえしまえば、要素の配置系はある程度できるようになります。
それくらい便利なものなのです。
ここで軽くfloatとflexの違いを説明する図を載せておきます。
ここからは少し図が多めになります。
floatとflexの違い

図でみてわかるように、floatは動く要素自身のcssに記述をしますが、flexの場合は動く要素自身には何も書かず、その親要素のcssに書きます。
ただ、display:flexの記述だけでは要素がただ横並びになるだけです。
正直webサイト作成の中で使う際はdisplay:flexだけで終わることはあまりないかと。
横並びにしたいだけなら問題はないです。

しかし、普通はただの横並びだけでなく、もっといろいろな配置をすることが多いです。
実はflexには指定した後にのみ使うことのできる特殊なプロパティが12種類ほど存在します。
そのプロパティを使うことで、横並びの他にもいろいろな配置を指定することができるようになります。
今回はよく使う3種類について紹介します。
他にもたくさん種類があるので、詳しく知りたい方は「flex チートシート」で検索してみましょう。
justify-content

justify-contentは横方向の配置を変えることができます。
pxなどで指定するのではなく、並び方がパターン化されていて、選ぶイメージです。
初期設定はflex-startで全て左寄せになっています。
webサイトは左上が基準で作られるため、スタートは左なのです。flex-endは反対なので全て右寄せに。centerは名前の通り真ん中に。space-between,space-aroundは隙間を開けて配置をします。
ナビゲーションメニューなどでよく使います。
align-items

align-itemsは縦方向の配置を変えることができます。
考え方はjustify-contentとほぼ同じなので説明は省きます。
justify-contentとalign-itemsをどちらもcenter
→要素を中心に配置すること可能!
flex-direction

ここは注意が必要です。flex-directionは縦並びを横並びにしたり、順番を反転させたりできます。
実は単に要素が横並びから縦並びになるのではなく、軸ごと反転してしまうのです。
つまり、flex-directinを使うと、justify-contentは縦方向、align-itemsは横方向の指定に変わってしまいます。
再度言いますが、今回の内容はflexのごく一部なので、他にも知りたい方はflexに関して調べてみましょう!
まとめ
今回は初学者が最初に知っておくべきdisplayに関して解説しました。
読んだことですこしは理解が深まったでしょうか??
もしまだ物足りない方は実際に手元のエディタでコードを打って、実践しながら勉強してみてください。
今回説明したものの他に、gridというプロパティもあります。
次回以降、機会が合えばgridに関しても紹介できたらと思います。



