はじめに
今回はjQueryについて説明していきます。
HTMLやCSSの書き方は分かってきたけど、もっとかっこいいページを作ってみたいという方にはjQueryは非常に強力なツールになります。
jQueryって何?と思われている初心者の方にも分かりやすく書いています。
ぜひ最後まで読んで学習しましょう。
目次
jQueryとは

jQuery(ジェー・クエリー)とは、JavaScriptのライブラリの1つです。
JavaScriptでは何行にもなってしまう記述をjQueryを使うことで1行で済ますことも可能です。
現在では、JavaScriptのフレームワーク(Vue.js、React.js、Angular.js etc)が増えてきたことにより、以前よりも使う頻度は下がっていますが、使用できるようになると非常に便利です。
jQueryでは以下のようなことができます。
- 文章をクリックしたり、ポインターをかざすだけで色が変えられる
- アニメーションの挿入ができる
- フォームの中身を動的に変更できる
つまり、JavaScriptと同様にWebページに動きを入れることができます。
また、jQueryには様々なイベント処理が用意されています。
イベント処理とは、マウス操作が行われたときや入力欄に入力したとき、画面をスクロールしたとき等に画面の文字が消えるなどのイベントを行われるものです。
jQuery側で用意されているものであれば簡単に実装できます。
詳しくは後で説明します。
DOMとは
jQueryではDOMを扱っていきます。
ところでそもそもDOMとは何でしょうか。
DOM(Document Object Model: ドキュメント・オブジェクト・モデル)の頭文字です。
そのまま訳すと「文章をものとして扱うモデル」です。
ウェブページを表す HTML のように 文書の構造をメモリ内に表現することで、Webページやプログラミング言語を接続できます。
DOMには以下の特徴があります。
- 階層構造になっている
- ノードという概念で仕切られる
- HTMLと他のプログラミング言語(JavaScriptなど)を繋げることができる
これらを順番に解説していきます。
階層構造とは以下のようなものです。
この図をみると何となくご理解いただけるのではないでしょうか。
documentの構造は、まずhtmlを適用する部分があり、その中に各エレメント(headやbody)があり、更にエレメント(title, h1, a)があるというように、どんどん枝分かれで増えていきます。
DOMに触れているとノードという概念が出てきますが、それは階層構造になっている各エレメントのことです。
ノードを表現するために、家系図と同様、親や子供、兄弟という単語を使います。
特定のノードを基準としたときに、その上にあるノードを親(parent)ノードと表現し、その下にあるノードを子(childまたはchildren)ノードと表現します。
また同一階層にあるノードのことを兄弟姉妹(siblings)ノードと表現します。
今回でいえば、もし<head>タグのエレメントを基準ノードのした場合、<html>タグが親ノード、<title>タグが子ノード、<body>タグが兄弟姉妹ノードという事になります。
このエレメントのいずれかを指定し、他のプログラミング言語(JavaScriptなど)とこれらの文章を接続します。
それではさっそくjQueryをつかってDOMを操作したいと思います。
jQueryを使ってみよう
準備
jQueryを使用する方法は2つあります。
- ローカルにデータをダウンロードして使う方法
- CDNを使う方法
jQueryを使うにあたってこれらは大差ないですが、両方の使い方を説明していきます。
ローカルにデータをダウンロードして使う方法
以下の公式ホームページからダウンロードできます。
現在: 2019/05/14ではjQuery 3.4.1が最新になります。
ダウンロードできるものはthe compressed, production版とthe uncompressed, development版があります。
production版は圧縮済み、development版は圧縮されていないものです。
ソースコードを見たり、中身をいじってみたい方はdevelopment版を、それ以外の方はメモリを圧迫するのでproduction版を使用すると良いと思います。
ダウンロードしたファイルは自分の分かりやすいフォルダー名で作成し(例えばjQuery 3.4.1など)管理すると良いかもしれません。
このダウンロードしたファイルとHTMLを接続するには、以下のように行います。
何らかのHTMLファイルをつくり、以下のように記述してください。
<head>
<!-- 以下を追加してください -->
<script type="text/javascript" src="ダウンロードしたファイルの相対パス"></script>
</head>これでHTMLとjQueryが接続されるので、使えるようになります。
CDNを使う方法
CDNとはコンテンツデリバリネットワーク(Content Delivery Network)の略です。
ここでは詳しく解説しません。
サーバーから実行ファイルを素早く持ってこられるネットワークがあることだけ認識しておいてください。
以前のBootstrapの記事でCDNについてもう少し詳しく説明しています。
興味のある方は是非読んでみてください。
これを使い適応する方法は非常に簡単です。
公式の記述をHTMLへコピーして貼り付けるだけです。
HTMLに以下のように記述してください。
<head>
<!-- 以下を追加してください -->
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
</head>ここまでの準備はできましたか。
それでは実際にjQueryを使っていきたいと思います。
jQueryの別ファイルにコードを書く
jQueryのコードはHTMLに直接書くこともできますが、HTMLのファイルの中身が煩雑になるので別ファイルに記述して読み込む方法をおすすめします。
今回はsample.jsというファイルをHTMLと同じ階層に用意したということで行ってみます。
その場合は、以下のように記述します。
<body>
<!-- bodyの一番下に記述してください。 -->
<script src="sample.js"></script>
</body>src=””の部分にはsample.jsファイルがある場所の相対パスを記述してください。
これでjQueryをsample.jsに書けばHTMLに適応できるようになりました。
それではさっそくjQueryを書いていきましょう。
jQueryの基本的な書き方
jsファイルにjQuery を書く際には、以下のようにしなければなりません。
$(function(){
/* ここにjQueryのコードを記載します */
});なぜこのように書かなければならないのでしょうか。
HTMLは上から順番に読み込まれます。
なのでjQueryのコードがHTMLのコードよりも先に読み込まれると正常に動作しません。
そのための記述が上記のものになります。
この書き方は忘れないようにしてください。
jQueryのコードは「セレクタ」と「メソッド」で構成されています。
具体的には以下のように記述します。
$("serecter").method();セレクタ部分では操作する対象を記述します。
例えば<h1>タグであれば、
$("h1")と記述します。
CSSでエレメントを選択する際にclassやidを選択することがあると思いますが、似たようなイメージです。
メソッド部分では、セレクタで指定した要素に何をするのかを指定します。
またメソッド部分はカッコ内で何を行うかを細かく指示することができます。
しかし、何も入れなくても動作する場合があります。
メソッド部分はカッコ内で何を行うかを細かく指示することができますが、何も入れなくても動作する場合があります。
実際にコードを書いてみよう
それでは実際にHTMLのページにjQueryを適応してみたいと思います。
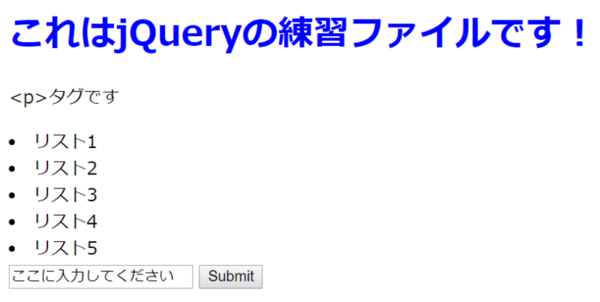
以下のHTMLファイルを使っていきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Sample jQuery</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous">
</script>
</head>
<body>
<h1>これはjQueryの練習ファイルです!</h1>
<p> <p>タグです</p>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
<input type="text" name="" value="ここに入力してください">
<input type="submit" name="" value="Submit">
<script src="sample.js"></script>
</body>
</html>このファイルをブラウザで表示すると以下のようになります。

このページにjQueryを適応して文章の内容や色を変更、演出の追加を行っていきたいと思います。
CSSを適応する
CSSで色を変更するためには以下のように記述していました。
h1{
color: blue;
}これをjQueryで記述すると以下のようになります。
$(function(){
$("h1").css("color","blue");
});このコードでは<h1>タグを指定し、CSSメソッドで色を青にするように記述しています。
ページをリロードすると「これはjQueryの練習ファイルです!」が青色に変更されました。

ただこれだけだとCSSの記述をjQueryの書き方に変えてみただけで、そんなにありがたみを感じないと思います。
最初の方でjQueryでは動的なWebページが作成できると記載しました。
なので、なにか動作をしたらCSSを適応するようにしてみたいと思います。
以下のようにコードを変更します。
$('h1').on("dblclick", function () {
$('h1').css("color", "blue");
})これは<h1>タグの「テキストをダブルクリック」すると<h1>にCSSを適用するというコードです。
実際にやってみると上記と同じようにこれはjQueryの練習ファイルです!」が青色に変更されたと思います。
また、色を変える部分は簡単に変えることができます。
例えば、
$('h1').on("dblclick", function () {
$('p').css("color", "blue");
})とすると<h1>タグのテキストをダブルクリックすると<p>タグの色が変更できます。
文章の変更をする
次はテキストをjQueryのメソッドを使ってリストの内容を変更してみたいと思います。
具体的にはtextメソッドを使用します。
コードは以下のようになります。
$(function () {
$('li').text("LISTの文章を変更しました");
})このように、text()のカッコの中に表示したい文章を記述します。
実行するとリストの文字が全て「LISTの文章を変更しました」になります。

このコードは<li>の全ての文章が変更されましたが、特定のリストのみを変更したい場合はeqというメソッドがあります。
eq()のカッコ内にリストの番号を指定することで、特定の文章だけ変更できます。
$(function () {
$('li').eq(2).text("LISTの文章を変更しました");
})eq(2)のカッコの中身で、上から何番目のリストかを指定しています。
このコードでは上から「0,1,2,…と数えて」3番目のリストだけ変更しました。

特定の内容を書いたときに起きるイベント
最後にインプット部分に特定の内容を記述したときに、イベントが起こるコードを紹介します。
具体的にはテキストの入力欄に”13″と記述し、Enterを押すとページの内容が全て消えるとコードを実装していきます。

コードは以下のようになります。
$('input').eq(0).keypress(function (event) {
if (event.which === 13) {
$('html').fadeOut(3000);
}
})少しコードが複雑なので、順番に解説してきます。
まず、今回のサンプルページでは\タグがあり1つ目がテキスト入力欄なので、eq(0)と指定しています。
event.whichとはキーボードまたはマウスイベント用です。
押されたボタンに紐付けられたキーコードを取得することができます。
if文で囲われているので、13が打ち込まれEnterを押すと\タグの部分、つまりページ全体でfadeOutメソッドが適応されるということです。
fadeOut()のカッコ内にはミリ秒を指定します。
今回は3000と指定しているので、3秒でページがだんだん薄くなり消えます。
fadeOutのようなメソッドのことをEffects(演出効果)と言います。
jQueryにはたくさんの種類が用意されているので、自分の好みのものを簡単に実装できます。
興味がある方はこのサイトを参照してみてください。
まとめ
今回はjQueryとは一体何なのかからjQueryを実際に使ってみるところまで説明しました。
非常に便利なツールであることは分かって頂けたのではないでしょうか。
もしかしたら、この記事を読んでもいまいち理解できたか分からない方もいるかもしれません。
そういった方にはHTMLやCSSを再度復習してみる良いと思います。
そうすると理解が深まるはずです。
いろいろな言語を勉強しながら、プログラミングに対する理解を深めていきましょう。
jQueryを使ったアニメーションやモダンなデザイン
実際にjQueryを使って挙動やビジュアルをデザインしているWebページやサイトは数知れません。
よくサイトで見かける以下のような機能
- ボタンで出し入れできるサイドバー
- スライドショー
- ページ内リンクを押すと緩やかに動くスクロール機能
- 画面の上端にぶつかるとついてくる見出しや要素(スティッキーヘッダー)
これら機能デザインもjQueryで実装することができます。
他にも使いやすさとおしゃれなビジュアルを兼ね備えた様々なデザインが一般のWebページやサイトで普段目にすることができると思います。
CodeShipの「Webフロントエンド開発コース」では、jQueryの基礎から応用と実践的な内容を学ぶことができます。
応用では、実際のフロント開発でよく使われるデザインの仕組みを理解し実装スキルを修得します。
また、機能ひとつひとつの実装だけでなくjQueryを使ったWebサイトのフロントを1からしっかり開発経験を積むことができます。
ぜひCodeShipのフロントエンド開発コースで、より実践的なjQueryのスキルを修得してみてください。